div布局如下
1 2 3 4 5HTML基础:利用div进行布局 6 9 10 1112 1335 361416 17 18 24 25 26主要的网页标题
1527 内容在这里2829 30 31 34
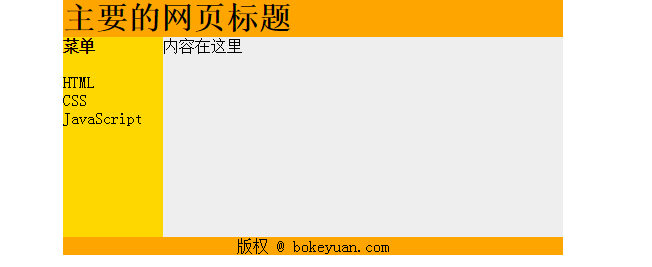
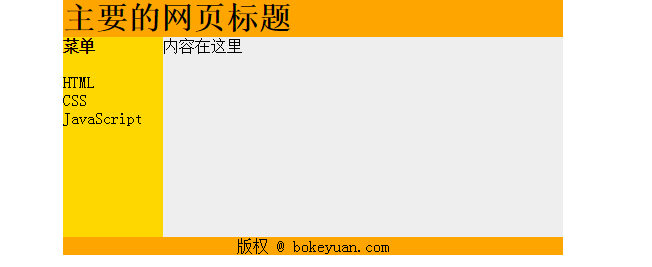
浏览器打开如下:

看到这里你是不是对布局有一点感觉了呢?我们继续把例子完成

本文共 529 字,大约阅读时间需要 1 分钟。
div布局如下
1 2 3 4 5HTML基础:利用div进行布局 6 9 10 1112 1335 361416 17 18 24 25 26主要的网页标题
1527 内容在这里2829 30 31 34
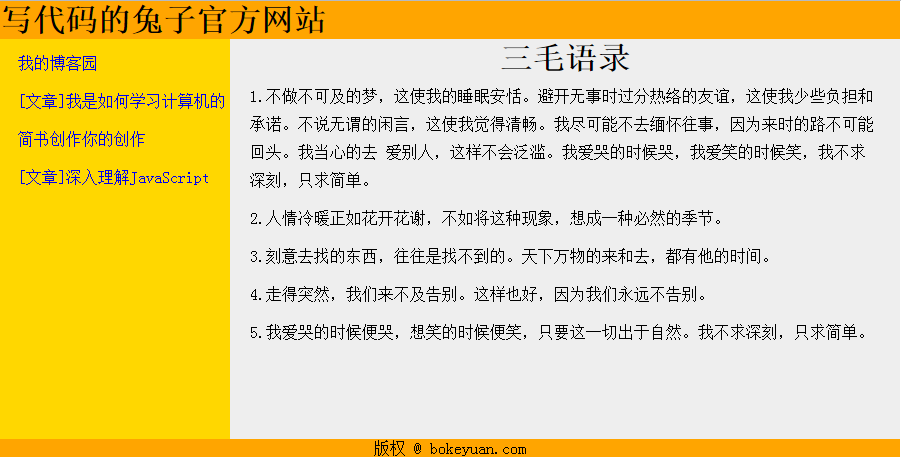
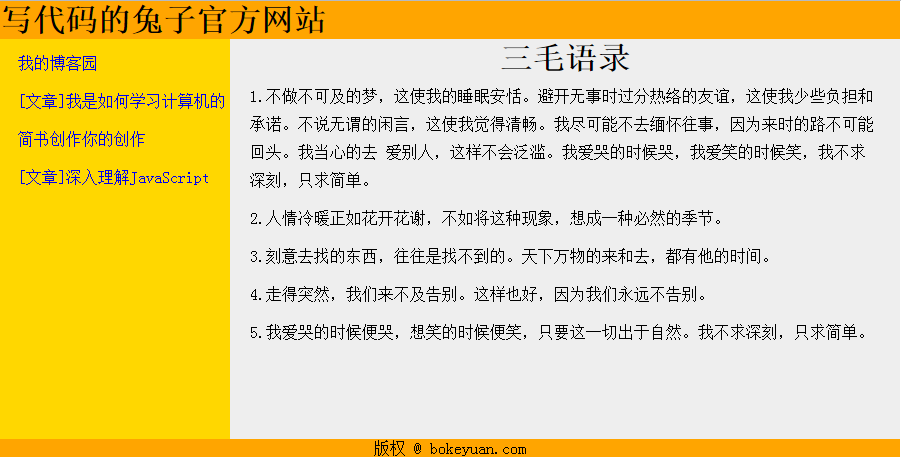
浏览器打开如下:

看到这里你是不是对布局有一点感觉了呢?我们继续把例子完成

转载于:https://www.cnblogs.com/qjuly/p/8533873.html